Design That Doesn't Use White Space
Processes and Tools UI/UX
Negative Space in Design: Tips and Best Practices
The article considers the importance of negative space in UI design for web and mobile: check the definition, tips, and examples of negative space in interfaces.
by Marina Yalanska
We often think that silence, emptiness, or colorlessness is bad for us. We take them for granted without thinking that they are the solid foundation of the contrast. Only silence lets us know the value of the sound. Only empty space lets us understand what we want to fill it with. Only colorlessness lets us feel the colors brighter and deeper when they appear on stage. And only the absence of air lets us know how vital it is. Today we are talking about the air in design. Let's discuss the negative space.
What Is Negative Space in Design?
Basically, negative space – or white space, as it's often called – is the area of the layout that is left empty. It may be not only around the objects you place in the layout but also between and inside them. Negative space is a kind of breathing room for all the objects on the page or screen. Not only does it define the limits of objects but it also creates the necessary bonds between them according to Gestalt principles and builds up effective visual performance. Due to that, white space is a rightful design element that has a big impact on positive user experience. "White space is like a canvas: it's the background that holds the elements together in a design, enabling them to stand out" – says Mads Soegaard from Interaction Design Foundation.
Negative space in graphic design is often seen in logos, on illustrations, posters and creative lettering where it becomes an active part of the visual presentation making key objects even more expressive. For example, in the blog illustration below we can see how the background element (moon) plays the role of contrasting negative space making the astronaut look more vivid and dynamic.

In UI design for websites and mobile apps, negative space is a big factor of high usability and navigability of the interface. The negative space around the layout elements is also called macro space whereas the space between them and inside (for letters and stroke elements) is also called micro space.

What Is the Difference Between White Space and Negative Space?
Short answer: no difference. These terms are fully interchangeable.
Why is this phenomenon called in two different terms? It's easy to answer if you trace the origins. The term "white space" comes from print design since the times when pages were mostly white, so white space was everything around, between and inside the letters or symbols as well as around illustrations. Today, used in design, this term has nothing to do with white color: it's all about empty space rather than color. The term "negative space" comes from photography: on a photo shot, they define positive space (objects attracting attention) and negative space (background).
What is important to remember that negative space in web design doesn't have to be only white – you may use any color, texture, even pattern or background image.
Why Is Negative Space Important?
Imagine yourself coming into a room fully packed with various staff. Shelves, boxes, bags, piles of books and clothes, the desk cluttered with various things. Will you be able to concentrate on such conditions? Do you really need all those things right now? Will you be able to find what you need and how much time will it take? Well, that's pretty the same what users feel opening the page or screen without a vital air of negative space.
Both clients and some designers may want to put as many elements and features as possible on one page or screen thinking that it will save the game and will be helpful for clients. But that's a mistake: in fact, users don't need everything at once. Even more, too many elements without enough air significantly raise the level of distraction: overloaded with information and interactive elements most of which they DON'T need, users will have to make an effort to find what they DO need. As Aarron Walter mentioned, "if everything yells for your viewer's attention, nothing is heard".

Among the benefits of a thoughtful approach to negative space in design, we could mention the following:
- it supports scannability of the page
- it enhances visual hierarchy
- it makes the bonds between the elements visible and naturally perceived without additional means like tables, frames, arrows
- it provides enough air on the page so that it didn't feel cluttered
- it sets the user's focus on core elements and reduces the level of distraction
- it adds style and elegance to the page.
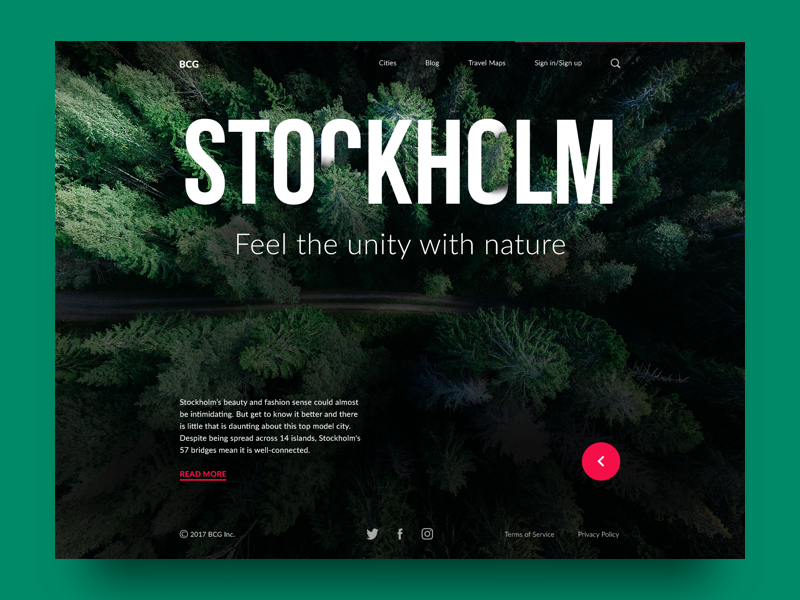
For example, let's look at the landing page of the Big City Guide. Here the designer applies a background photo and it plays the role of negative space on a macro level. Even more, the elements of the photo and the lettering of the main copy element are interconnected: it makes negative space an active element of design and gives the page a united harmonic look.

Core Factors Influenced by Negative Space
Using negative space properly may have a considerable impact on the following factors of user experience.
Readability and legibility: if there's not enough space between the elements, they become hard to read and demand additional effort. It may be a strong reason for eye and brain tense although many users won't be able to formulate the problem. A proper amount of negative space, especially micro space, solves this problem and makes the process more natural. So, negative space directly influences the efficiency of typography on the page or screen. In music, pauses play the same role as sounds. In reading it works the same way: empty spaces placed correctly make the text easier to read.
Branding: if you check any logo guideline, you will find that designers define the appropriate amount of negative space around it so that it was perceived correctly. Breaking these rules is harmful to visual performance.
Nature of the resource: negative space has an impact on the so-called design tone. For example, news resources will have less white space on the home page than blogs to set the mood and understanding that the platform is full of data that appears dynamically.
Attention ratio: enough negative space enhances visual hierarchy and allows users to focus on the key elements.

Based on that, negative space has an impact on visual perception in such aspects as:
- copy content
- graphic content
- navigation
- identity.
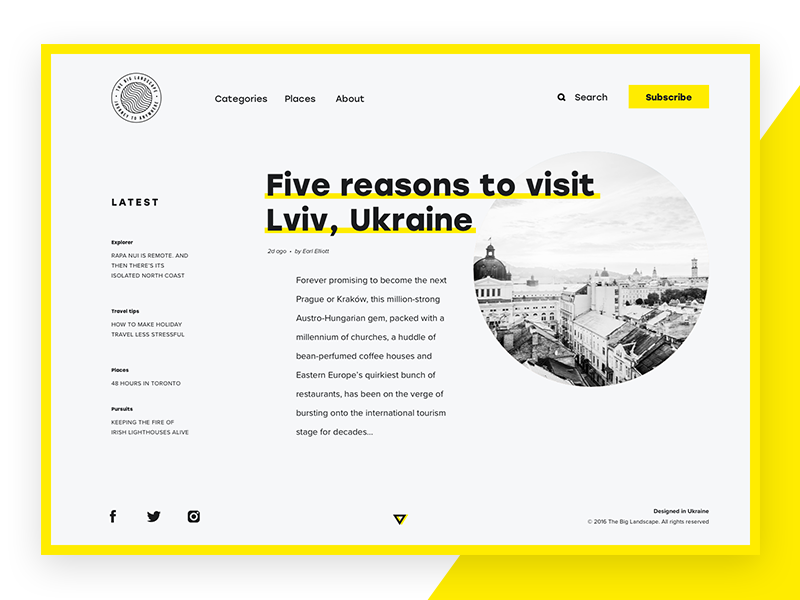
Let's check a couple of examples. Here's a home page for The Big Landscape. Without any visual frames and tables, due to the balanced use of negative space, the designer builds up the strong visual hierarchy and allows the user to scan various blocks of content in split seconds. This way design looks organized but light and airy. White background and layout arrangement make it look similar to a magazine page that harmonically informs the reader about the aims and nature of this online magazine.

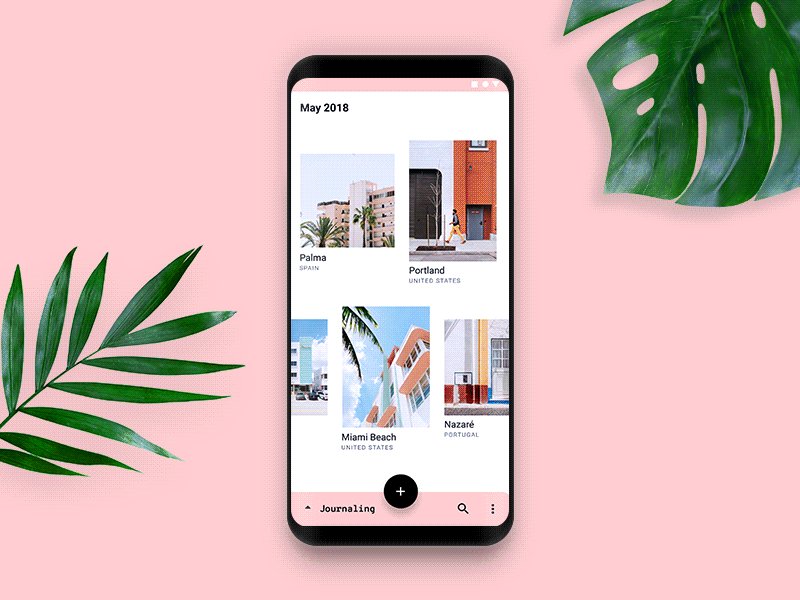
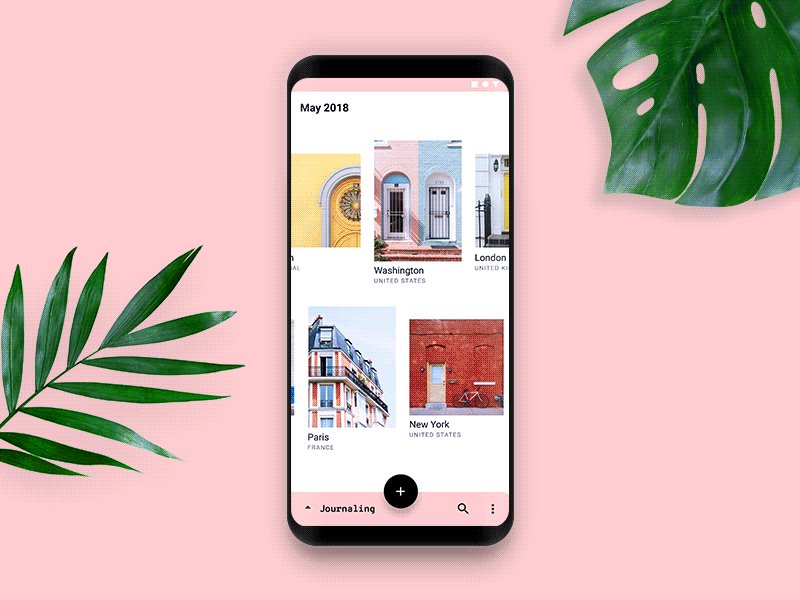
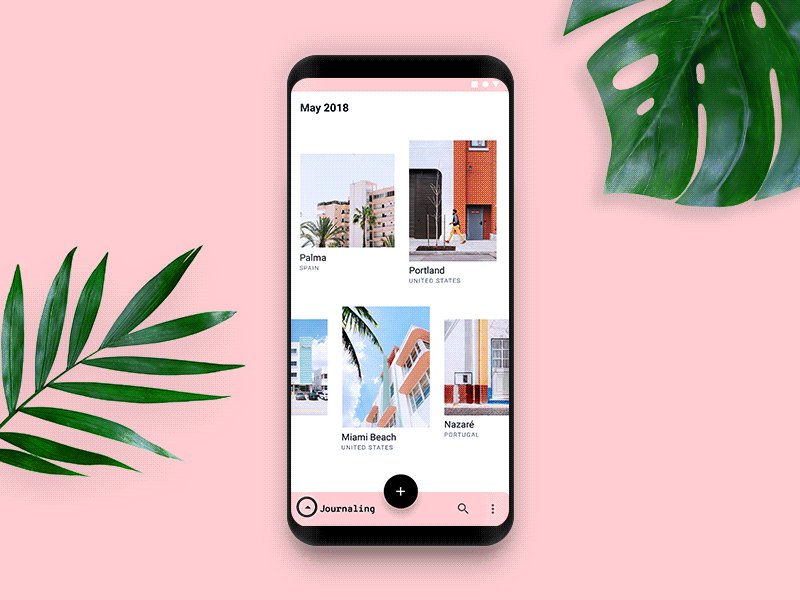
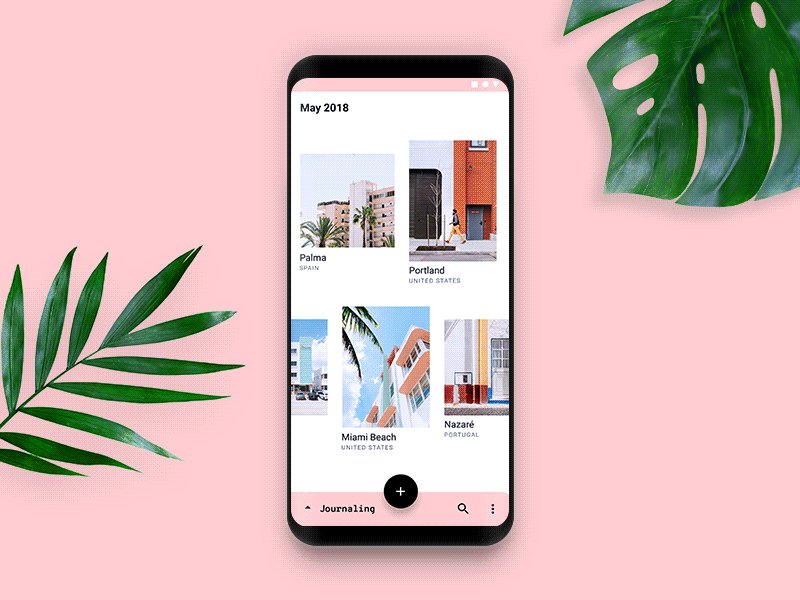
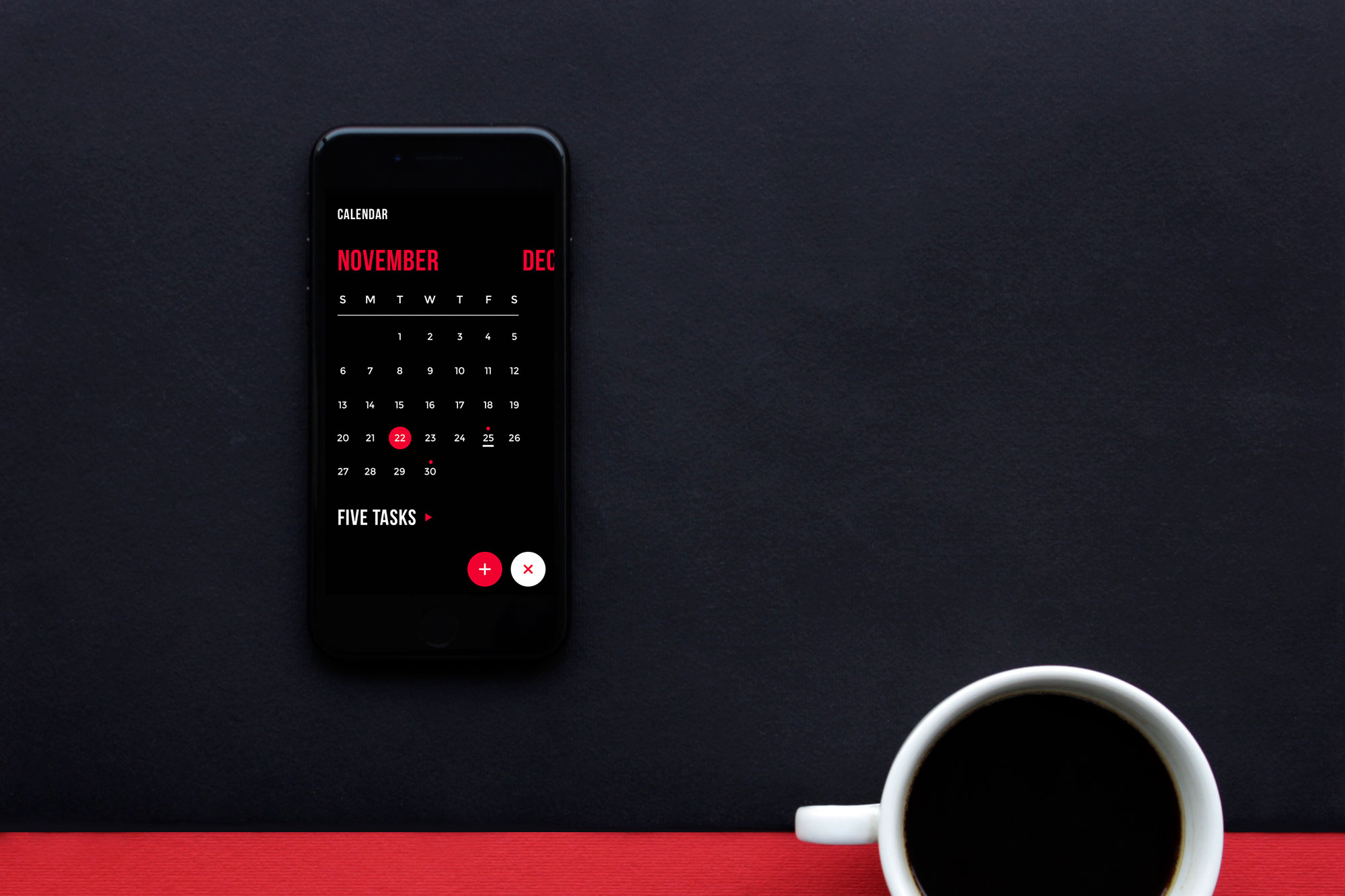
Another example is a mobile application Upper app: here the negative space is all black, creating a great contrast to the core elements of the interface. For the whole screen, only one straight line is used. Nevertheless, all the layout looks organized and highly readable due to enough air and no distractors. It also supports stylist minimalist elegance to favor aesthetic satisfaction.

Pitfalls to Consider
1. Confusing terminology. When you are talking to clients who may be not deeply familiar with design terms, make sure you explain the meaning of negative space before you describe the design solution. It may be hard for a non-designer to understand why "this screen needed more white space" looking at the totally black background as well as negative space may be associated with something bad – which it is not. So, don't forget to dot all the i's before using the terms.
2. Wish to reduce negative space to put more on the page or screen. It happens not only in UI design: you may hear how interior designer recommends saving some space to the client who wants 4 bookcases in one room instead of 2, or an architect explaining why there is the need of empty space around the building to make it look and serve better. Even more, sometimes re-planning the elements with the better use of negative space creates the illusion of the room or building being bigger than it really is – and the same happens with data you have to put on a mobile screen or web page. Decide what's more important, what's secondary and what can be eliminated so that to navigate the user intuitively. Negative space will help to make the harmonic look of the screen or page even if it's full of information and functions.
3. Poor prioritization. Negative space is not a cure-all if thought-out information architecture doesn't stand behind an interface. Before you think about the design skin, you have to decide how the user will find the shortcut to his/her goal and solves his/her problem with an app or website. Plan this route before you make the looks presenting it in style; otherwise, even the best balance of visual elements including negative space won't work effectively.
Useful Reading
Here's the set of articles on more aspects and best practices of user experience design.
Visual Dividers in User Interfaces: Types and Design Tips
Web Design: 16 Basic Types of Web Pages
How to Design User Onboarding
Directional Cues in User Interfaces
How to Make User Interface Readable
Basic Types of Buttons in User Interfaces
3C of Interface Design: Color, Contrast, Content
How to Make Web Interface Scannable
Welcome to see designs by Tubik on Dribbble and Behance
Design That Doesn't Use White Space
Source: https://blog.tubikstudio.com/negative-space-in-design-tips-and-best-practices-2/
0 Response to "Design That Doesn't Use White Space"
Post a Comment